LESS CSS Workflow in Sublime Text 2
UPDATE: I now use SASS/SCSS as my preferred CSS preprocessor
CSS Preprocessors are a dynamic and efficient way of coding your stylesheets with reusability and structure. The two most popular CSS Preprocessors are LESS and SASS/SCSS.
I have only started to use CSS Preprocessors after doing research on both of these methods. In the end I decided to go with LESS. It becomes a personal decision which one you go for.
There are pros and cons for both but it will boil down to the type of project you do and the way you code. In this article, I'll explain how I implemented LESS into my workflow with Sublime Text 2.
The one thing that you have to remember with CSS Preprocessors is that they have to be compiled before you can deploy them. There are a few online tools that can do this for you but here I will explain how to compile your LESS code into CSS within Sublime Text 2.
This project assumes you have Sublime Text 2 installed on your machine. Shortcuts used are for Windows. Replace CTRL with CMD where necessary.
LESS Syntax Highlighter

- Launch Package Control
CTRL + SHIFT + P - Type Install and press Enter
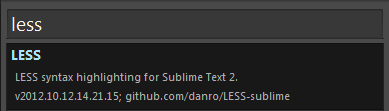
- Search for LESS and hit Enter to install the package by Danro which is just called LESS. This provides syntax highlighting for LESS in Sublime.
LESS Builder

- Launch Package Control
CTRL + SHIFT + P - Type Install and press Enter
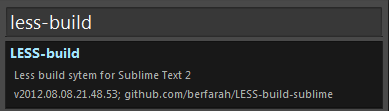
- Search for LESS-build and hit Enter to install the package by Berfarah
Select Save Structure

- Launch Package Control
CTRL + SHIFT + P - Type Browse Packages and hit Enter
- This will bring up an Explorer window with your Sublime Text 2 installed packages. Go into the LESS-build folder and double-click on
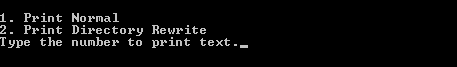
changeLESSBuildType.batif you're on Windows andchangeLESSBuildType.shif you're on Linux or OS X. - Type 1 and press Enter
You are now able to write LESS code by creating a new file with the .less extension. Once you have created your file, save it and click CTRL + B and you should see a CSS file created within the same folder as your LESS file. This is your compiled CSS.
I took my installation one step further and installed a "Build on Save" plugin which will compile your CSS file from LESS each time you save it. The one I used was SublimeOnSaveBuild by AlexNJ. You can install this via Package Control as well. Instructions can be found on the GitHub page.
Find out more about LESS from the website which gives you code examples and functions you are able to use.