Using Google Web Fonts
I dived into using more custom fonts for my site today using the Google Web Fonts API. I ended using the increasingly popular Droid Sans which is very readable as a body font.
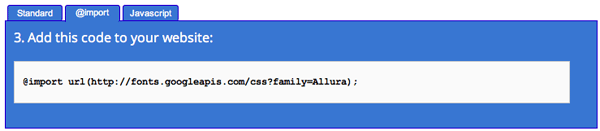
Having used the Google API for the first time, I was very impressed with how it works and how you are able to decide whether you want to import the fonts using @import on your external CSS stylesheet, a CSS declaration on your HTML page or using JavaScript.
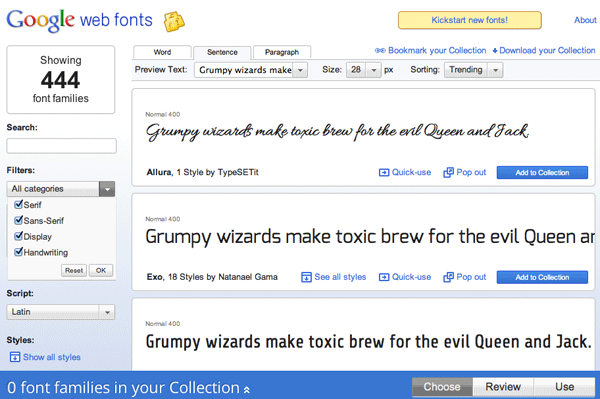
I thought that the interface could be tweaked slightly as it can be difficult to navigate and find a specific type of font you are looking for. The font types they use on Dafont.com makes it easier to find a certain type of font. I guess this will come as Google are the search maestros. The only categories that you can search by are Serif, Sans-Serif, Display or Handwriting.
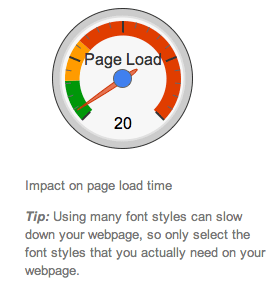
It works by users adding selected fonts into a collection. You can include more than one font in your collection with minimal extra markup on your pages. A sweet feature is the effect the font will have on your page load time. Obviously, the more fonts in your collection, the longer it will take to load your page. Check out some screenshots below.




Check out the Google Web Fonts API at http://www.google.com/webfonts.